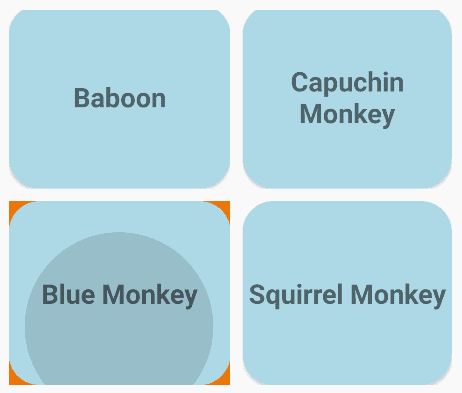
¡Hola de nuevo! Si has trabajado con el control CollectionView, seguramente te has dado cuenta, de un efecto que tiene muy cool, al presionar sobre un elemento.

Se trata del efecto Ripple, y está bien documentado de lado de Andoid, pero no está disponible en iOS. En esta publicación, vamos a ver cómo podemos replicar este efecto, en cualquier elemento visual que nosotros queramos.
¡Adquiere el Máster en Xamarin Forms!
Antes de iniciar, te invito a visitar la página de la Membresía de mi academia, donde podrás encontrar:
– Cursos y talleres de Xamarin
– Cursos y talleres en C#
– Cursos y talleres de Blazor
– Cursos y talleres de ASP.NET
– Cursos y talleres en muchas otras tecnologías
¡Todo al precio más bajo posible por tiempo limitado!

¿Cómo agregar el efecto Ripple a cualquier control en Xamarin Forms?
La solución a esta pregunta, será utilizando un componente de Syncfusion, llamado Effects View, el cual contiene una lista de varios tipos de animaciones que podremos aplicar a cualquier control en Xamarin Forms, sin embargo, únicamente nos enfocaremos en el efecto Ripple.
Lo primero que haremos, será instalar el paquete nuget en cada uno de los proyectos de nuestra solución basada en Xamarin Forms:
Syncfusion.Xamarin.Core
Para que el control funcione en iOS, tendremos que agregar el siguiente código al método FinishedLaunching, de la clase AppDelegate.cs en el proyecto de iOS:
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
Syncfusion.XForms.iOS.EffectsView.SfEffectsViewRenderer.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
} Con lo anterior, estaremos listos para utilizar el control, por lo tanto, lo siguiente, será agregar el espacio de nombres correspondiente al archivo XAML, donde utilizaremos el efecto.
xmlns:effectsView="clr-namespace:Syncfusion.XForms.EffectsView;assembly=Syncfusion.Core.XForms"
Una vez hecho esto, simplemente, tendremos que encerrar el elemento al cual deseemos aplicar el efecto, dentro de un elemento tipo SfEffectsView.
Por ejemplo, supongamos que en nuestra aplicación, tenemos una imagen, a la cual queremos aplicar el efecto:

<Image
HeightRequest="100"
HorizontalOptions="Center"
Source="logo.png"
VerticalOptions="Center" /> Lo que tendríamos que hacer en este caso, es encerrar la imagen dentro del elemento SfEffectsView, de la siguiente forma:
<effectsView:SfEffectsView
HorizontalOptions="Center"
RippleColor="White"
TouchDownEffects="Ripple"
VerticalOptions="Center">
<Image
HeightRequest="100"
HorizontalOptions="Center"
Source="logo.png"
VerticalOptions="Center" />
</effectsView:SfEffectsView> Gracias a este control, ya tendremos un efecto Ripple sobre la imagen, e inclusive, podremos cambiar el color del efecto, en mi caso, lo he cambiado a color blanco.
También ha sido necesario especificar la propiedad TouchDownEffects, que es la que indica el tipo de efecto que se aplicará.
El efecto se ve de la siguiente manera:

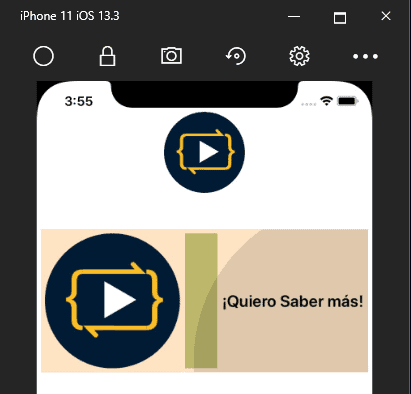
Ahora bien, podemos hacer cosas aún más complejas, como por ejemplo, aplicar el efecto, sobre un Layout y no sobre un control en específico. Supongamos que tenemos el siguiente Layout con varios controles dentro:
<StackLayout
Padding="5"
BackgroundColor="Bisque"
Orientation="Horizontal">
<Image Source="logo.png" />
<BoxView Color="DarkKhaki" />
<Label
FontAttributes="Bold"
FontSize="Large"
Text="¡Quiero Saber más!"
VerticalTextAlignment="Center" />
</StackLayout> Lo que tendremos que hacer es exactamente lo mismo, encerrar el View dentro de un control SfEffectsView:
<effectsView:SfEffectsView
Grid.Row="1"
HorizontalOptions="Center"
TouchDownEffects="Ripple"
VerticalOptions="Center">
<StackLayout
Padding="5"
BackgroundColor="Bisque"
Orientation="Horizontal">
<Image Source="logo.png" />
<BoxView Color="DarkKhaki" />
<Label
FontAttributes="Bold"
FontSize="Large"
Text="¡Quiero Saber más!"
VerticalTextAlignment="Center" />
</StackLayout>
</effectsView:SfEffectsView> La gran ventaja, es que esta misma definición, funcionará tanto en Android, como en iOS, a continuación, te dejo una captura de pantalla desde el simulador de iOS.

Espero esta publicación te ayude a crear experiencias de usuario más ricas. ¡Nos vemos!
