¡Hola!, en esta ocasión, vamos a hablar de un tema que me han preguntado mucho últimamente, se trata acerca de la tarea, de implementar un Activity Indicator en Xamarin Forms.
Sabemos que cuando implementamos tareas que llevan bastante tiempo en completarse, como por ejemplo, el hecho de consultar un servicio REST, o bien, llevar a cabo algún tipo de procesamiento, los usuarios pueden desesperarse si no ven algo que les indique que el dispositivo está ocupado realizando la tarea.
Esto es posible lograrlo, gracias a un elemento tipo Activity Indicator. Sin embargo, el hecho de declarar el control en el lugar correcto, más la tarea de ocultar con una opacidad el layout principal, más la tarea de bloquear todos los controles mientras se procesa la tarea, puede resultar una tarea un tanto tediosa. Sigue leyendo para encontrar una forma más fácil de hacerlo.
¡Adquiere el Máster en Xamarin Forms!
Antes de iniciar, te invito a visitar la página de la Membresía de mi academia, donde podrás encontrar:
– Cursos y talleres de Xamarin
– Cursos y talleres en C#
– Cursos y talleres de Blazor
– Cursos y talleres de ASP.NET
– Cursos y talleres en muchas otras tecnologías
¡Todo al precio más bajo posible por tiempo limitado!

Contents
- 1 Video Tutorial
- 2 ¿Qué utilizaremos para implementar un Activity Indicator en Xamarin Forms fácilmente?
- 3 ¿Cómo instalar el paquete nuget para mostrar Activity Indicators en Xamarin Forms?
- 4 ¿Cómo mostrar un Activity Indicator con Acr User Dialogs?
- 5 ¿Cómo implementar un Activity Indicator en Xamarin Forms con porcentaje?
- 6 ¿Cómo crear un Activity Indicator en Xamarin Forms con la posibilidad de cancelar la tarea?
Video Tutorial
En dado caso de que necesites copiar el código, puedes continuar con la lectura.
¿Qué utilizaremos para implementar un Activity Indicator en Xamarin Forms fácilmente?
Vamos a utilizar, una biblioteca, que nos permitirá mostrar un Activity Indicator, con la ventaja de que hará por nosotros, la tarea de ocultar todos los controles en el formulario, mientras despliega el Activity Indicator.
La bibliotecta de la cual te hablo, y que nos permitirá desplegar un Activity Indicator fácilmente, es llamada ACR User Dialogs, la cual es una biblioteca multiplataforma, y que la podemos integrar sin problema a proyectos basados en Android, iOS, y UWP.
No sólo nos permitirá desplegar un Activity Indicator fácilmente, sino que podremos desplegar también:
- Action Sheets
- Alert
- Confirm
- Date
- Loading / Progress
- Login
- Prompt
- Toast
- Time
De estos puntos, hablaremos en otra ocasión.
¿Cómo instalar el paquete nuget para mostrar Activity Indicators en Xamarin Forms?
Para utilizar la biblioteca, deberemos seguir los siguientes pasos:
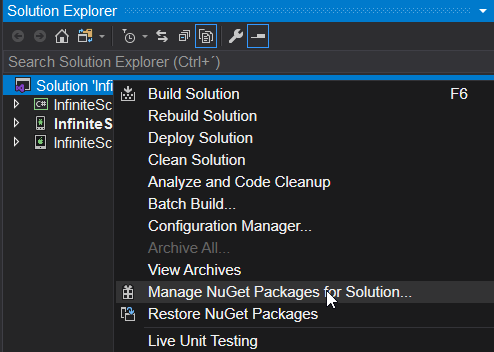
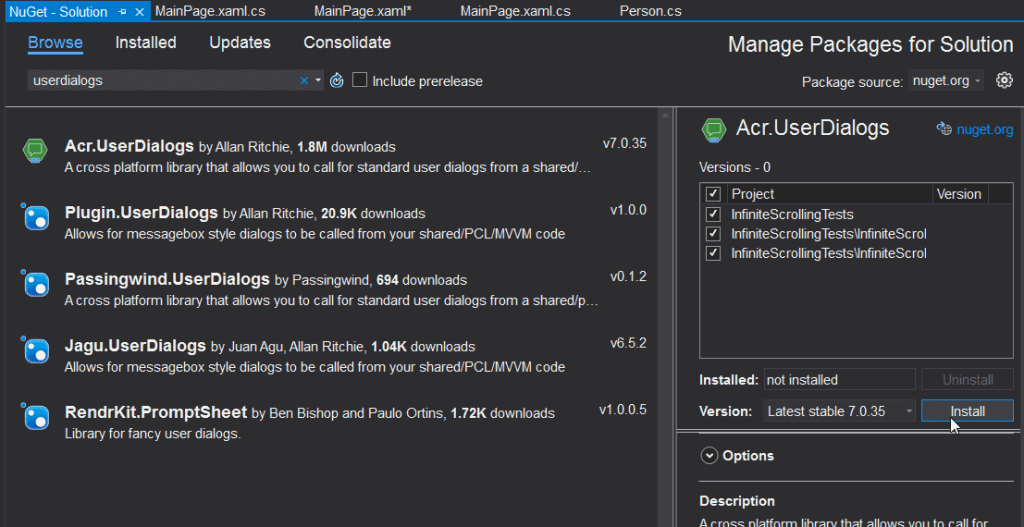
- Instalar el paquete nuget Acr User Dialogs, en cada uno de los proyectos de las plataformas específicas por plataforma (Android, iOS, UWP), y también, en el proyecto .NET Standard:


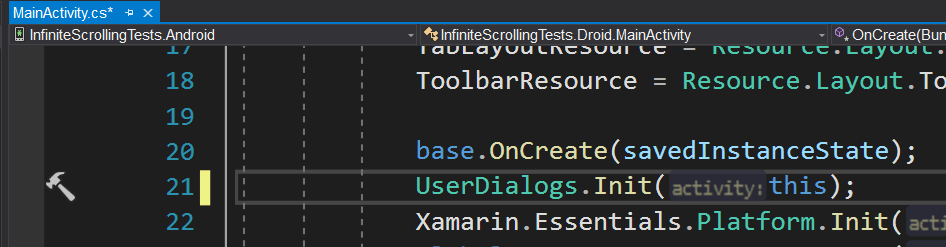
- Inicializar la biblioteca, únicamente en el proyecto de Android, con la línea:
UserDialogs.Init(this);
El código debería quedar así:

¿Cómo mostrar un Activity Indicator con Acr User Dialogs?
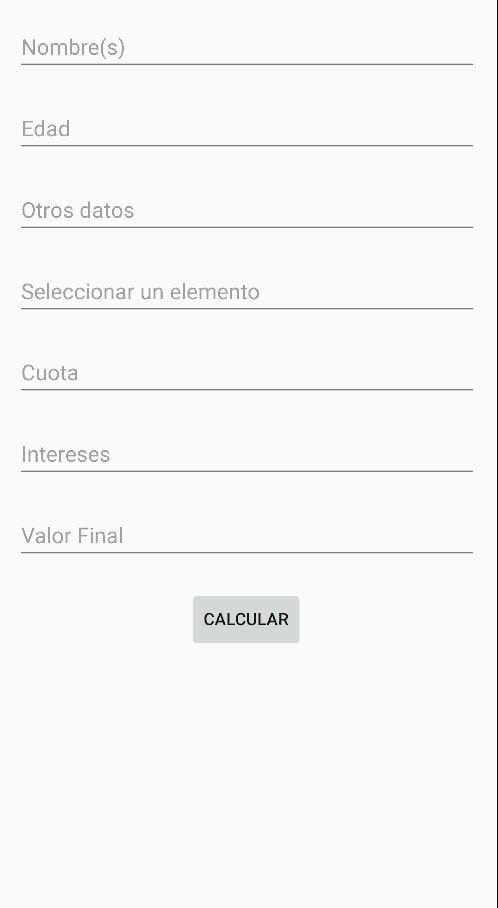
El uso de la biblioteca es sumamente sencillo. Supongamos que tenemos la siguiente interfaz gráfica:

Y deseamos que al presionar el botón que dice Calcular, se despliegue un Activity Indicator.
Lo único que tendríamos que hacer, es ubicar la sección donde se lleva a cabo el procesamiento. En nuestro ejemplo, crearemos un manejador de eventos directo, pero el funcionamiento desde cualquier ViewModel es el mismo.
private async void Button_OnClicked(object sender, EventArgs e)
{
await Task.Delay(5000);
await DisplayAlert("Tarea finalizada",
"La tarea ha finalizado",
"Ok");
} Si en estos momentos, presionamos el botón, la interfaz gráfica actúa como si no hubiera pasado nada, aunque realmente, se está procesando una tarea.
Con este comportamiento, el usuario pensaría que la aplicación no funciona, ya que al no ver ninguna respuesta por parte de la aplicación, esto es precisamente lo que pensaría cualquiera.
Ahora bien, vamos a agregar un par de líneas para solventar la problemática:
private async void Button_OnClicked(object sender, EventArgs e)
{
UserDialogs.Instance.ShowLoading("Analizando");
...
UserDialogs.Instance.HideLoading();
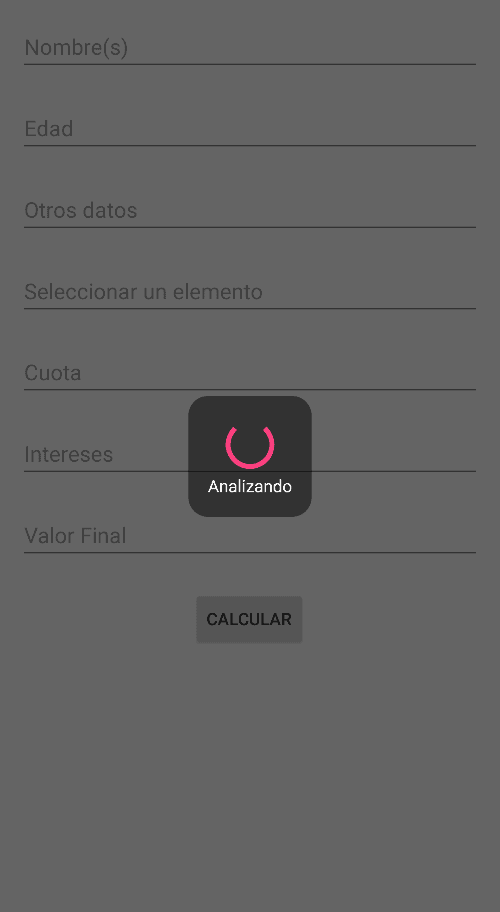
} Con este par de líneas que agregamos, mira lo que ocurre, al presionar el botón de nuevo, de forma automática:

Sumamente sencillo, ¿No es cierto?
¿Cómo implementar un Activity Indicator en Xamarin Forms con porcentaje?
Puede que en tu caso, necesites desplegar un Activity Indicator en Xamarin Forms, pero con la capacidad de desplegar un porcentaje, de tal forma que el usuario sepa cuánto hace falta para el término de una tarea.
En este caso, podemos ocupar de nuevo User Dialogs, el cual tiene una función para llevar a cabo esta tarea.
Modifiquemos un poco nuestro manejador de eventos, para que se ejecute un ciclo, que simule la ejecución de una tarea que toma 10 segundos:
private async void Button_OnClicked(object sender, EventArgs e)
{
for (int i = 1; i <= 10; i++)
{
await Task.Delay(1000);
}
} Lo que tendremos que hacer, para colocar un activity indicator con una etiqueta de porcentaje, es encerrar la ejecución de la tarea, dentro de un using, pero en esta ocasión, utilizando el método llamado Progress:
using (var dialog = UserDialogs.Instance.Progress("Procesando"))
{
for (int i = 1; i <= 10; i++)
{
await Task.Delay(1000);
dialog.PercentComplete = i * 10;
}
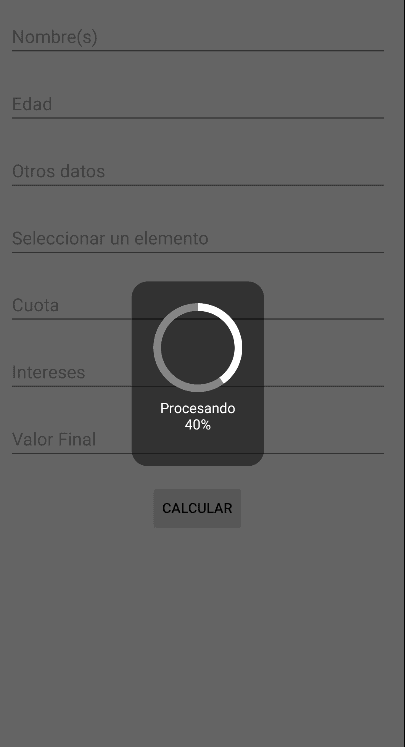
} Esto tenemos que hacerlo, para poder notificar dentro del using, sobre cambios al porcentaje, en este caso, lo hacemos al multiplicar i * 10, para que nos dé un valor del 0 al 100. Con esto, lograremos desplegar el activity indicator con porcentaje, como en la siguiente imagen:

¿Cómo crear un Activity Indicator en Xamarin Forms con la posibilidad de cancelar la tarea?
No sólo podremos crear un Activity Indicator con un porcentaje, sino que con User Dialogs, también podremos darle la posibilidad al usuario de cancelar una tarea.
Para realizar esto, reutilizaremos el mismo código de la sección anterior, pero con un ligero cambio:
using (var dialog = UserDialogs.Instance.Progress("Procesando",
() => cancelada = true, "Cancelar"))
{
for (int i = 1; i <= 10; i++)
{
await Task.Delay(1000);
if (!cancelada)
{
dialog.PercentComplete = i * 10;
}
}
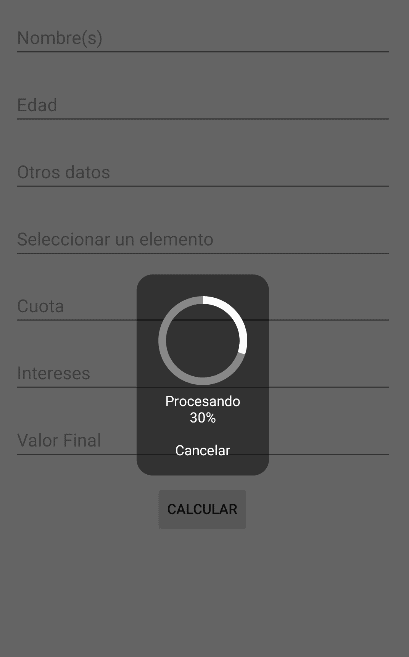
} El cambio, es crear una variable booleana, a la cual cambiaremos de valor, como parte de la ejecución de un Action, que forma parte de los parámetros del método Progress.

¡Saludos!

Muy buen tutorial, solo una cosa. ¿No se le puede cambiar el color del circulo? ¿O eso depende de los estilos que estemos usando en la app?.
Saludos.
Hola Alexis!
Me da gusto que te haya servido, puedes modificar el color del Activity Indicator sin progreso, modificando el colorAccent del archivo styles.xml.
Saludos!