Hola mi amigo lector, hoy vengo a hablarte, sobre una herramienta, que nos va a permitir crear el proyecto incial de nuestra aplicación basada en Xamarin Forms, de una forma visual. Así como lo escuchaste, con un drag & drop incluido, vamos a poder armar nuestro stack de navegación visualmente, y asignar otras características como reiniciar el stack de navegación, ó crear páginas tipo master detail fácilmente. ¡Vamos a ello!
¡Adquiere el Máster en Xamarin Forms!
Antes de iniciar, te invito a visitar la página de la Membresía de mi academia, donde podrás encontrar:
– Cursos y talleres de Xamarin
– Cursos y talleres en C#
– Cursos y talleres de Blazor
– Cursos y talleres de ASP.NET
– Cursos y talleres en muchas otras tecnologías
¡Todo al precio más bajo posible por tiempo limitado!

Video sobre la creación de una aplicación basada en Xamarin Forms visualmente
Herramienta para crear visualmente tu aplicación basada en Xamarin Forms
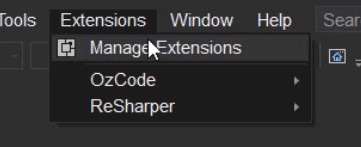
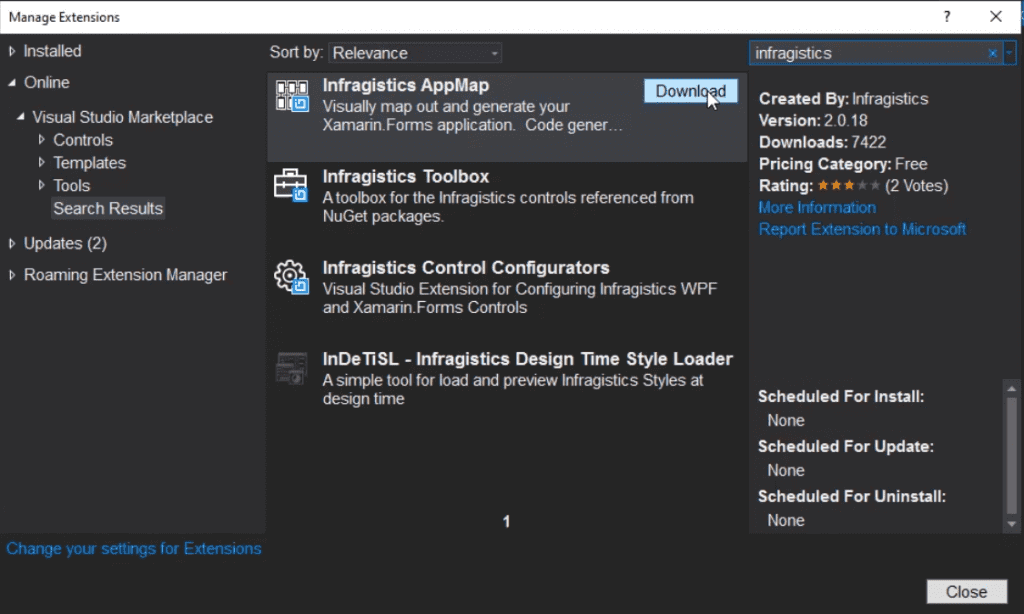
La herramienta de la cual te hablo, se llama Infragistics AppMap. Esta herramienta, la instalaremos desde las extensiones de Visual Studio, y es completamente gratuita.


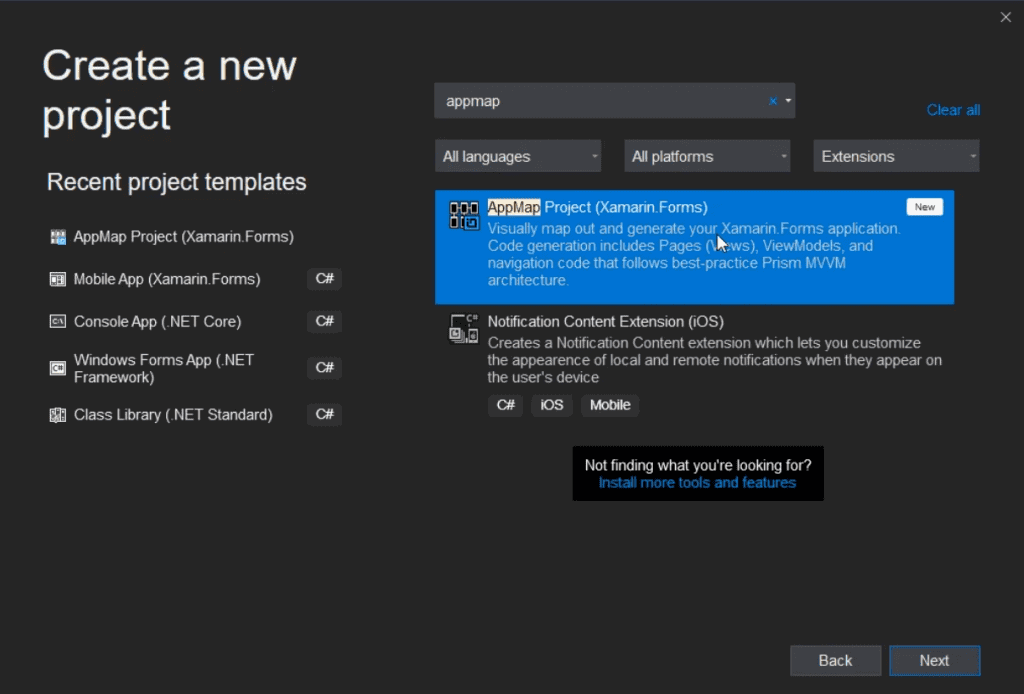
Una vez que hayamos instalado la extensión, y hayamos reiniciado Visual Studio para que surja efecto la misma, ya contaremos con un nuevo tipo de plantilla desde Visual Studio, que nos permitirá la creación de un proyecto tipo AppMap, que al final, generará un proyecto de Xamarin Forms, con las opciones que hayamos elegido.

¿Cómo utilizar la herramienta AppMap para la generación de proyectos Xamarin Forms?
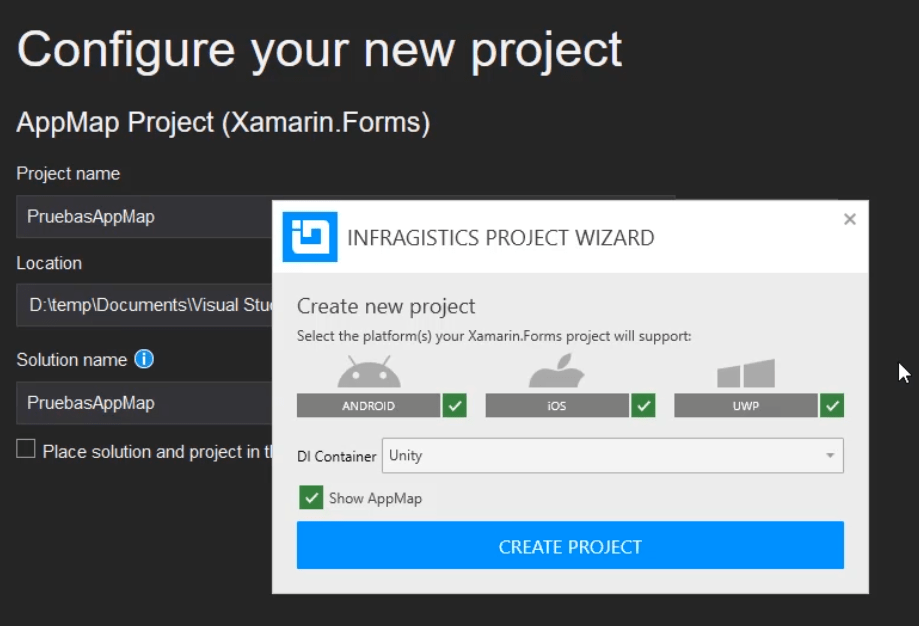
Una vez que hayamos seleccionado la plantilla mostrada anteriormente, y hayamos seleccionado las opciones de configuración del proyecto, nos saltará una nueva ventana llamada “Infragistics Project Wizard”, donde podremos seleccionar el ó los proyectos que queramos incluir en la solución. Aparte de ello, vamos también a poder seleccionar el contenedor de inyección de dependencias deseado, que por default, se nos incluyen 2, pero realmente, podríamos incluir cualquiera que sea compatible con PRISM.
La tilde que nos aparece “Show AppMap”, nos permitirá desplegar inicialmente o no, el asistente visual para la creación de Content Pages. Para el ejemplo, dejaré seleccionada la opción.

Ya que hayamos seleccionado la configuración de nuestro proyecto, nos saltará el asistente visual que tanto hemos esperado. Tenemos diferentes secciones, tales como un Toolbox, Propiedades de generación de código, y las propiedades de cada elemento que trabajemos en el diseñador.
El mismo toolbox, contiene 2 secciones, una con las Content Pages que podemos manejar, y otra con las relaciones que podemos crear entre las páginas.
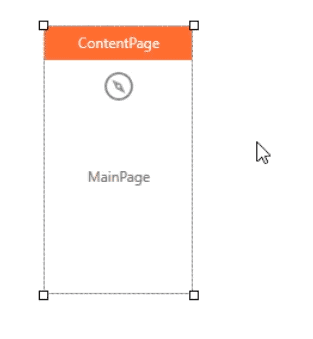
El diseñador es realmente bastante intuitivo, y con una funcionalidad drag & drop, podremos crear stacks de navegación rápidamente. Si arrastramos la primer content page al diseñador, veremos que se mira como la imagen.

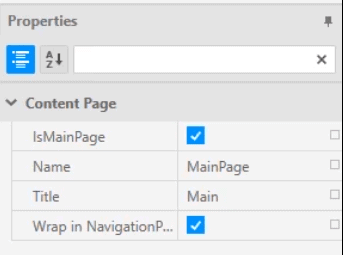
Si dejamos seleccionada la Content Page que hemos arrastrado y soltado, y miramos la sección de propiedades, podremos ver algunas de ellas, tales como, asignar si es la página inicial del proyecto, el nombre de la content page, el título de la content page, y si deseamos o no que inicie una nueva NavigationPage.

Es importante configurar correctamente estos parámetros, ya que así será, como se crearán las páginas que tengamos en el diseñador.
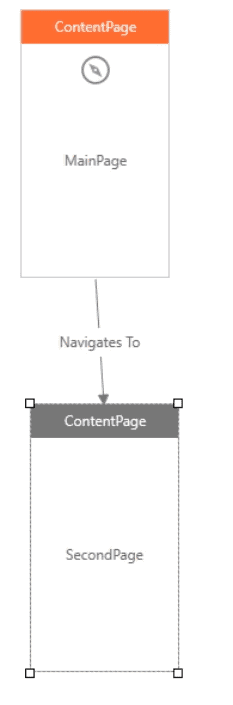
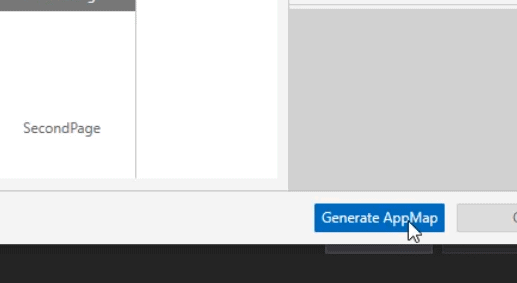
Con esta misma dinámica, podemos arrastrar y soltar una segunda Content Page. y asignar una relación “Navigates To” entre ambas.

Con esto, estamos listos para generar las páginas y los ViewModels. Para hacer esto, daremos click en el botón Azul que dice “Generate AppMap”.

Esto nos generará, tres carpetas, dos de las cuales son las viejas conocidas “Views” y “ViewModels, y la última, es realmente un ViewModel base, que tiene preconfigurados métodos e implementación de interfaces de PRISM, principalmente para cuestiones de navegación.
Como he mencionado anteriormente, AppMap está basado en el framework PRISM, por lo que es importante, que si deseas utilizar esta herramienta, tengas conocimiento previo, o bien, aprender cómo funciona el mismo para que no tengas problemas al entender el código generado, ó para extender la aplicación una vez creada.
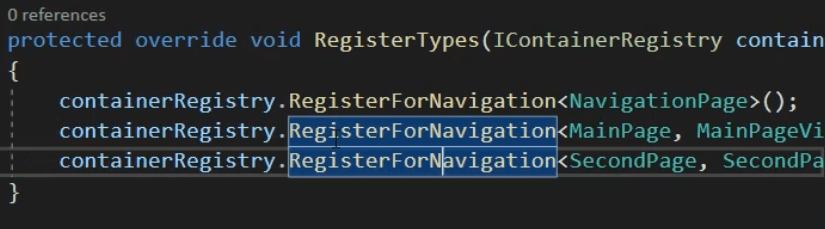
¿Recuerdas que indicamos en el asistente, qué contenedor de inyección de dependencias queríamos utilizar? Bueno, esto nos ayuda, para poder registrar las instancias y no tener ViewModels tan acoplados. Esto lo podemos hacer desde un método que se crea en el archivo App.xaml.cs, llamado RegisterTypes, donde de hecho, inicialmente, se registran las páginas con sus respectivos ViewModels.

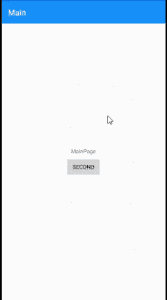
Una vez que ejecutemos la aplicación creada, se verá como vemos a continuación.

Como podemos apreciar, podemos navegar a la segunda página fácilmente, ya que la infraestructura se encuentra lista para llevar a cabo la navegación entre páginas.
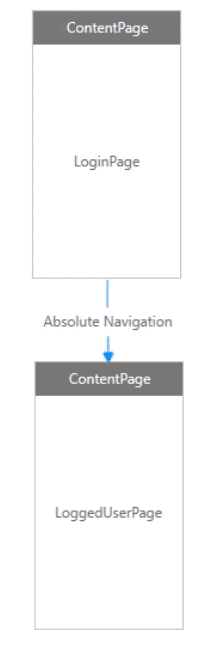
Otro tipo de relación que podemos tener entre ContentPages, es una Absolute Navigation, la cual básicamente, va a reiniciar la pila de navegación, con el fin de que la primer página no sea almacenada en el Stack.
Un ejemplo clásico del uso de esta relación, es cuando queremos mostrar una página de validación tipo Login, la cual, una vez navegada, no deseamos volver a ella.

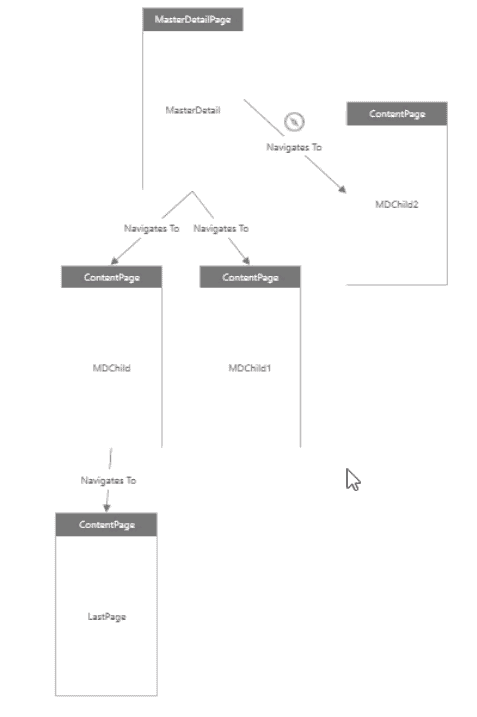
También podremos crear páginas tipo MasterDetailPage, TabbedPage y CarouselPage fácilmente, ya que el mismo asistente visual nos creará algunas páginas por default, y nos mostrará cómo deben ser configuradas.

De aquí en adelante, la imaginación es tu límite. Espero que la herramienta te sea de utilidad.
¡Saludos!
