
Aprende .NET MAUI creando proyectos
Aprende cómo crear aplicaciones multiplataforma, gracias al poder de .NET MAUI y una serie de proyectos reales.
El tipo de página que vamos a examinar en esta lección se llama FlyoutPage.
¿Qué es una página Flyout?
Este tipo de página se refiere al comportamiento en el que se cuenta con un menú deslizable con opciones, que podemos desplegar al deslizar el dedo hacia la derecho o izquierda de la pantalla
¿Cómo crear un Flyout en .NET MAUI?
Para utilizar este tipo de página en .NET MAUI, debemos crear una nueva ContentPage en el proyecto, cambiando el tipo de página por el tipo FlyoutPage, como vemos a continuación:
<FlyoutPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp4.FlyoutPageDemo"
Title="FlyoutPageDemo">
<VerticalStackLayout>
<Label
Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
</VerticalStackLayout>
</FlyoutPage> Al hacer esto, verás que el IDE empieza a quejarse, mostrando que hay un error en lo que has hecho, no te preocupes, esto se soluciona, especificando en el code behind de la página la herencia al tipo de página especificado:
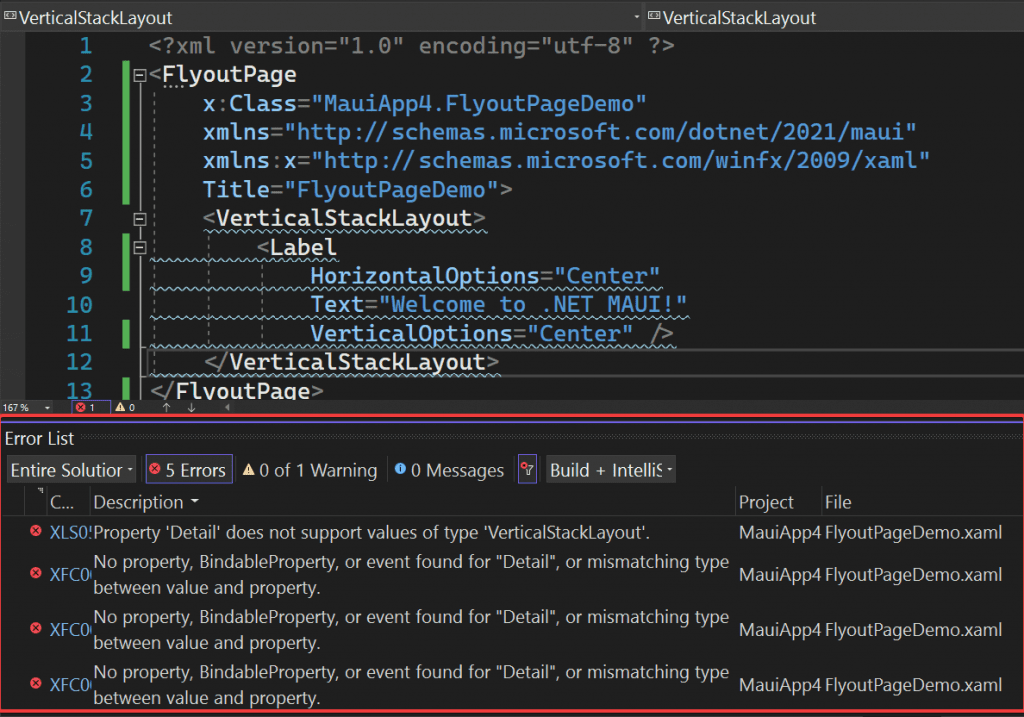
public partial class FlyoutPageDemo : FlyoutPage Al hacer este cambio, puedes espantarte al ver que en lugar de reducirse la cantidad de errores, ha incrementado:

No te preocupes, estos errores lo que están diciendo, es que no se pueden agregar controles o layouts directamente como parte del contenido de un FlyoutPage, es decir, en su propiedad Detail.
Te podrás preguntar qué tipo de contenido es el que se acepta en este punto, la respuesta: ContentPages. Podemos reemplazar el VerticalStackLayout por una ContentPage, de la siguiente forma:
<FlyoutPage.Detail>
<ContentPage>
<Label
HorizontalOptions="Center"
Text="Take the .NET MAUI Master Course!!"
VerticalOptions="Center" />
</ContentPage>
</FlyoutPage.Detail> En el código anterior, la propiedad Detail especifica el contenido que se mostrará como contenido principal de la ventana.
Para definir el contenido del Flyout, se debe rellenar la propiedad Flyout con contenido, como en el siguiente ejemplo:
<FlyoutPage.Flyout>
<ContentPage Title="My App">
<Label
HorizontalOptions="Center"
Text="Courses"
VerticalOptions="Center" />
</ContentPage>
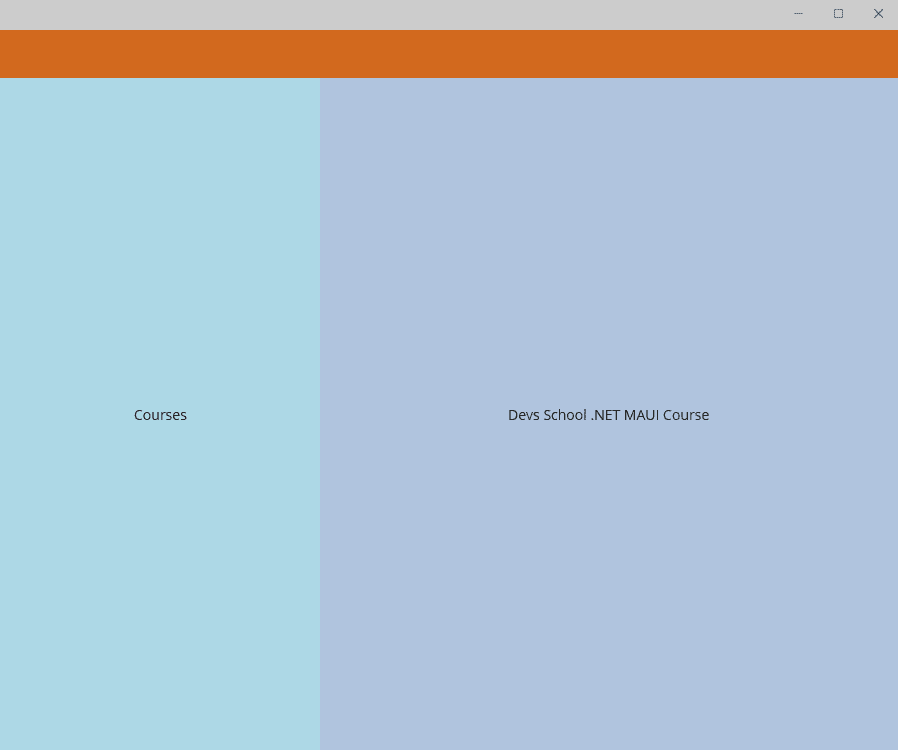
</FlyoutPage.Flyout> Si ejecutamos la aplicación con el código agregado, podremos ver el Flyout siendo desplegado a la izquierda, y el contenido principal a la derecha. En este caso, inicié la aplicación en un dispositivo Windows.

Si quieres ver el paso a paso de cómo utilizar la página FlyoutPage en .NET MAUI, puedes hacerlo viendo el siguiente video:

