
Aprende .NET MAUI creando proyectos
Aprende cómo crear aplicaciones multiplataforma, gracias al poder de .NET MAUI y una serie de proyectos reales.
¿Cómo funciona la navegación en .NET MAUI?
Conocer sobre navegación entre páginas es importante cuando se trabaja con aplicaciones móviles. Es por ello, que, en esta lección, aprenderás a utilizar el tipo NavigationPage, que te permitirá trabajar con la pila de navegación en .NET MAUI.
La forma en que funciona la navegación en .NET MAUI está basada en una pila de navegación. ¿Cómo funciona esta pila? Se establece una página inicial y a medida que accedemos a las páginas, éstas se apilan en la pila de navegación.
Si queremos volver a una página anterior, la página que está en la parte superior de la pila se elimina de la pila de navegación y volvemos a una ventana anterior.
Podemos implementar esta pila de navegación en .NET MAUI, yendo al archivo MainPage.xaml, en el que tenemos un botón que, al ser pulsado, ejecutará una acción debido al evento Clicked:
<Button
x:Name="CounterBtn"
Clicked="OnCounterClicked"
HorizontalOptions="Center"
SemanticProperties.Hint="Counts the number of times you click"
Text="Click me" /> Este evento, en la l[inea 3, hace referencia a un manejador de eventos llamado OnCounterClicked.
El archivo .XAML y el archivo .CS están enlazados como ya hemos visto anteriormente, por lo que al tener un manejador de eventos definido en el archivo XAML, establecemos que cuando se haga clic en el botón, queremos que se ejecute la lógica del manejador de eventos.
Navegando entre páginas en .NET MAUI (PushAsync y PopAsync)
Como parte de la página ContentPage, contamos con una propiedad llamada Navigation, que permite la navegación entre páginas. Esta propiedad tiene un método llamado PushAsync y otro llamado PopAsync. PushAsync permite apilar nuevas páginas para colocarlas en la parte superior de la pila de navegación, mientras que PopAsync permite eliminarlas, comenzando con la página ubicada en la parte superior de la pila de navegación.
Hagamos un ejercicio práctico, supongamos que queremos navegar a una página llamada ContentPageDemo.xaml.
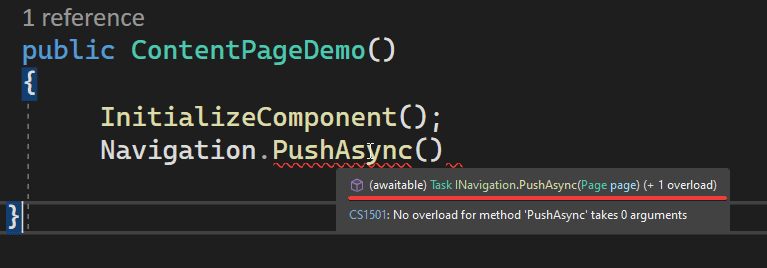
Utilizando el método PushAsync, veremos que recibe un parámetro tipo Page

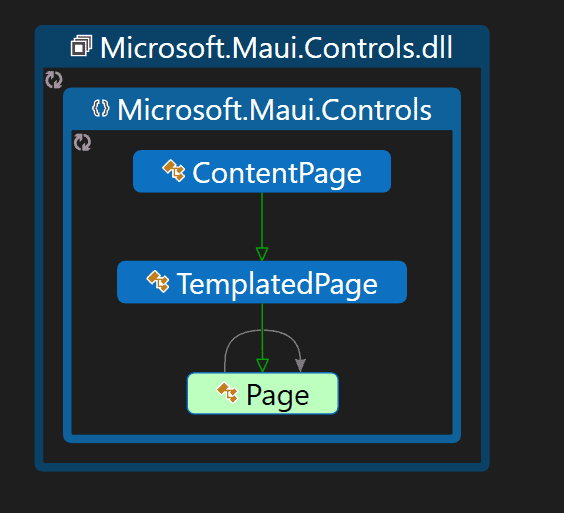
Si revisamos la jerarquía de clases en la cual se ubica una ContentPage, veríamos algo similar a esto:

Por lo que podemos intuir, que podemos pasar una ContentPage como parámetro del método.
Podemos pasar entonces, la nueva instancia de la página a la cual queremos navegar de la siguiente forma:
private void OnCounterClicked(object sender, EventArgs e)
{
Navigation.PushAsync(new ContentPageDemo());
} Ahora bien, debemos de considerar que para que esto funcione correctamente, debemos establecer como página iniciar la NavigationPage, es decir, vamos a navegar a App.xaml.cs, y a cambiar la ContentPage por una NavigationPage:
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
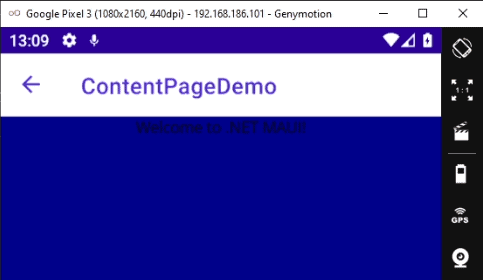
} Si iniciamos la aplicación, veremos que ya podemos navegar a la nueva página presionando el botón que hemos modificado:

¿Cómo modificar los colores de una NavigationPage en .NET MAUI?
Otra cosa que podemos hacer con la barra de navegación es modificar sus propiedades. Voy a hacer esto, separando la creación de la instancia y alterando sus propiedades en App.xaml.cs, de la siguiente forma:
public App()
{
InitializeComponent();
var navPage = new NavigationPage(new MainPage());
navPage.BarBackground = Colors.Chocolate;
navPage.BarTextColor = Colors.White;
MainPage = navPage;
} Estos cambios, modifican la barra de navegación mostrando lo siguiente:

Esta es la forma de navegar entre páginas en .NET MAUI, continuemos analizando los demás tipos de páginas en el framework.
Video sobre navegación en .NET MAUI
A continuación, te comparto donde podrás ver más información sobre la navegación en .NET MAUI




Me sirvió mucho esta ayuda. muchas gracias.
¡Qué gusto que te haya servido Christian!
Mucho éxito, saludos.