¡Adquiere el Máster en Xamarin Forms!
Antes de iniciar, te invito a visitar la página de la Membresía de mi academia, donde podrás encontrar:
– Cursos y talleres de Xamarin
– Cursos y talleres en C#
– Cursos y talleres de Blazor
– Cursos y talleres de ASP.NET
– Cursos y talleres en muchas otras tecnologías
¡Todo al precio más bajo posible por tiempo limitado!

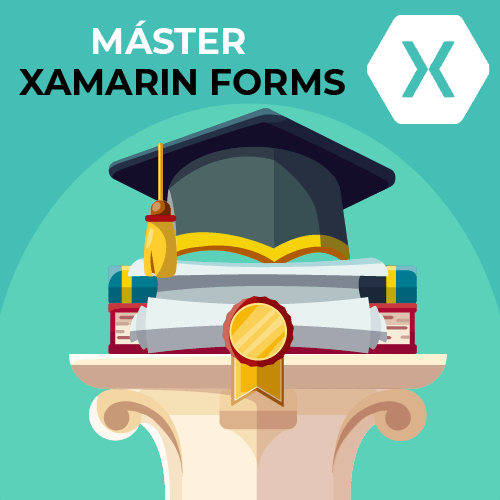
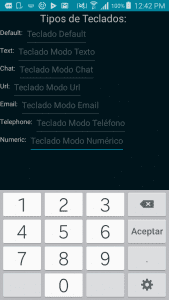
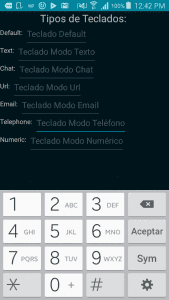
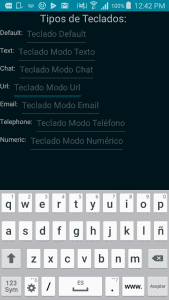
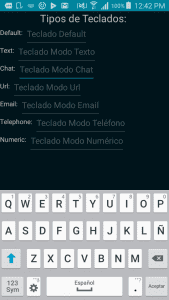
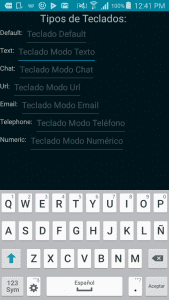
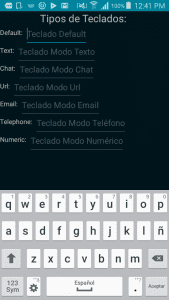
Si eres nuevo en el desarrollo de apps tipo Xamarin.Forms, seguramente te puedas cuestionar, ¿cómo se pueden desplegar teclados de acuerdo a las necesidades que tengo? Seguramente has visto en algunas apps que el teclado es diferente. Para ver los tipos de teclado disponibles, haremos un pequeño proyecto tipo Xamarin.Forms, y crearemos una interfaz para ejemplificar cada uno de ellos:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TiposTecladoEntry"
x:Class="TiposTecladoEntry.MainPage">
<StackLayout>
<Label Text="Tipos de Teclados: " HorizontalOptions="Center" FontSize="Large"/>
<StackLayout Orientation="Vertical">
<StackLayout Orientation="Horizontal">
<Label Text="Default: "/>
<Entry Keyboard="Default" Placeholder="Teclado Default"/>
</StackLayout>
</StackLayout>
<StackLayout Orientation="Vertical">
<StackLayout Orientation="Horizontal">
<Label Text="Text: "/>
<Entry Keyboard="Text" Placeholder="Teclado Modo Texto"/>
</StackLayout>
</StackLayout>
<StackLayout Orientation="Vertical">
<StackLayout Orientation="Horizontal">
<Label Text="Chat: "/>
<Entry Keyboard="Chat" Placeholder="Teclado Modo Chat"/>
</StackLayout>
</StackLayout>
<StackLayout Orientation="Vertical">
<StackLayout Orientation="Horizontal">
<Label Text="Url: "/>
<Entry Keyboard="Url" Placeholder="Teclado Modo Url"/>
</StackLayout>
</StackLayout>
<StackLayout Orientation="Vertical">
<StackLayout Orientation="Horizontal">
<Label Text="Email: "/>
<Entry Keyboard="Email" Placeholder="Teclado Modo Email"/>
</StackLayout>
</StackLayout>
<StackLayout Orientation="Vertical">
<StackLayout Orientation="Horizontal">
<Label Text="Telephone: "/>
<Entry Keyboard="Telephone" Placeholder="Teclado Modo Teléfono"/>
</StackLayout>
</StackLayout>
<StackLayout Orientation="Vertical">
<StackLayout Orientation="Horizontal">
<Label Text="Numeric: "/>
<Entry Keyboard="Numeric" Placeholder="Teclado Modo Numérico"/>
</StackLayout>
</StackLayout>
</StackLayout>
</ContentPage>Con ello, podemos mostrar el tipo de teclado de acuerdo a nuestras necesidades:







El repositorio donde estoy subiendo el código fuente se encuentra en:
https://github.com/hprez21/Recetas-Xamarin-Forms
Saludos
Entrada basada en las recetas del sitio oficial de Xamarin.Forms.

Muchas gracias por la información…
Me gustaría hacerte una pregunta: ¿sabes como hacer un Entry que se adapte al teclado?
Me refiero a que, estoy intentando hacer una aplicación que lleva una parte de enviar un mensaje tipo chat, por lo que he utilizado un grid y en la parte inferior de la pantalla, he colocado un stacklayout con un entry dentro… pero el problema es que: no consigo que se ajuste (que se quede pegado) al teclado… sin que aparece un espacio en blanco entre el teclado y el entry…
Muchas gracias
Hola Emanuel, me da gusto que te haya servido, ¿Has intentado jugando con la propiedad spacing del Stacklayout? Si entendí bien, puede que eso funcione.
Saludos.