¡Adquiere el Máster en Xamarin Forms!
Antes de iniciar, te invito a visitar la página de la Membresía de mi academia, donde podrás encontrar:
– Cursos y talleres de Xamarin
– Cursos y talleres en C#
– Cursos y talleres de Blazor
– Cursos y talleres de ASP.NET
– Cursos y talleres en muchas otras tecnologías
¡Todo al precio más bajo posible por tiempo limitado!

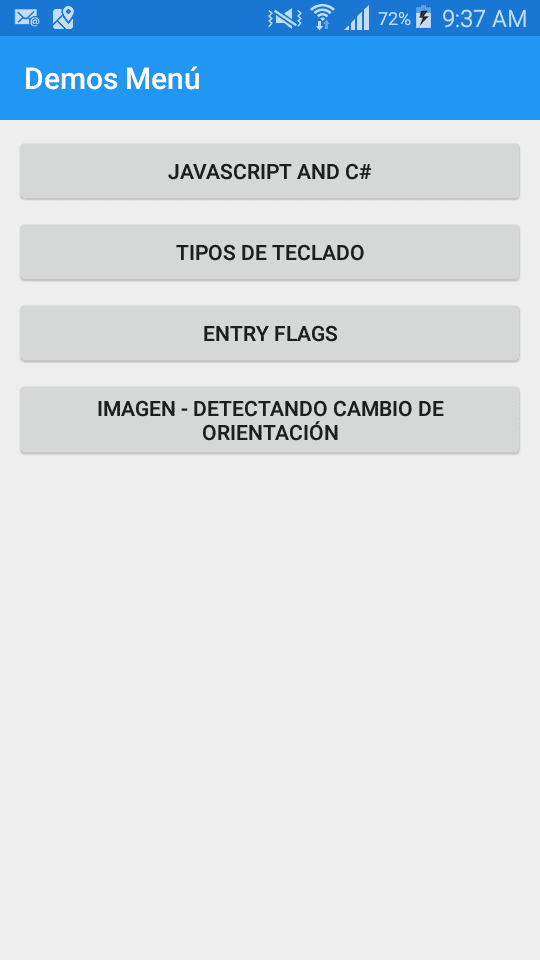
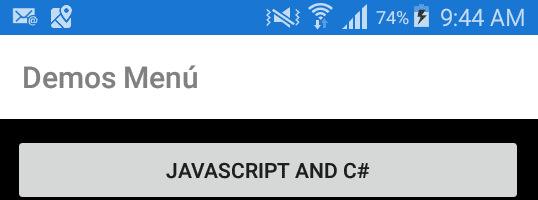
Si recién has comenzado a utilizar Xamarin.Forms, podrás darte cuenta que cuando creamos un NavigationPage, contamos con características visuales por defecto:

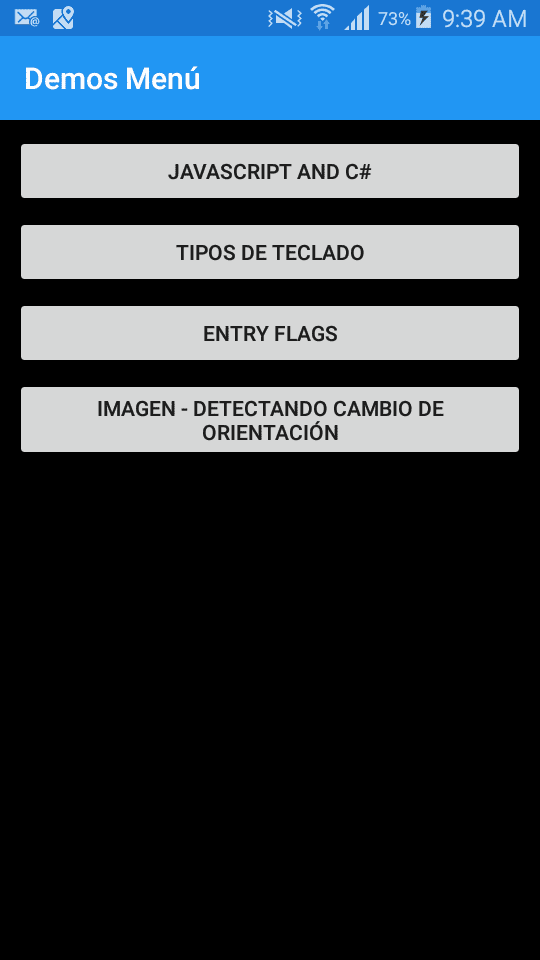
Cambiando las características de un NavigationPage
Podemos llevar a cabo ciertos cambios de apareciencia a través de la modificación del código, cuando llevamos a cabo la creación de la instancia de NavigationPage. Es decir, normalemnte creamos una nueva instancia de la siguiente forma:
MainPage = new NavigationPage(new Menu());
Para llevar a cabo este ejemplo (aunque no es la única forma), almacenaremos en una variable dicha referencia:
var navigationPage = new NavigationPage(new Menu());
Una vez teniendo la instancia en una variable, podemos jugar con las propiedades que contiene dicha variable, de las más representativas tenemos:
- BackgroundColor: Para cambiar el color de fondo de nuestra NavigationPage.
navigationPage.BackgroundColor = Color.Black;

- BarBackgroundColor: Para cambiar el color de fondo de la barra superior.
navigationPage.BarBackgroundColor = Color.Navy;

- BarTextColor: Para cambiar el color del texto de la barra superior.
navigationPage.BarTextColor = Color.Gray;

Finalmente, no debemos olvidar asignar nuestra variable de navigationPage a la propiedad MainPage:
MainPage = navigationPage;
quedando el código correspindiente de la siguiente forma:
public App()
{
InitializeComponent();
var navigationPage = new NavigationPage(new Menu());
navigationPage.BackgroundColor = Color.Black;
navigationPage.BarBackgroundColor = Color.Navy;
navigationPage.BarTextColor = Color.Gray;
MainPage = navigationPage;
}Recuerda que puedes ver el proyecto completo en mi respositorio de Github.
Saludos.
