Si eres desarrollador de aplicaciones móviles, seguramente has creado aplicaciones que tal vez, tengas en las tiendas de aplicaciones, pero sin generar ningún beneficio económico. ¡Aprende cómo utilizar los banners de Google AdMob para generar ingresos mientras duermes!
Antes de pasar a tratar el tema, esta contribución forma parte del primer Calendario de Adviento de Xamarin en Español, organizado por Luis Beltrán. Te recomiendo visitar el sitio para enterarte de otras publicaciones igual de interesantes.
Contents
En este artículo, vamos a utilizar un plugin, que nos facilita muchísimo la tarea de mostrar anuncios en nuestra aplicación, concretamente, podremos mostrar anuncios, ¡Con una sola línea de código! Vamos al paso a paso.
Instalar el paquete nuget para mostrar publicidad de AdMob
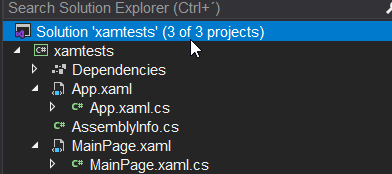
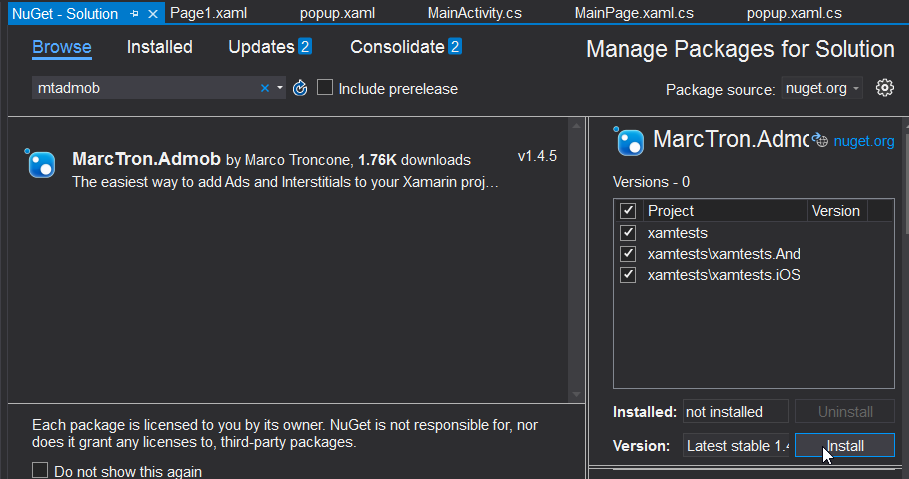
En primer lugar, debemos de instalar el plugin MTAdmob, en:
- El proyecto de Android
- El proyecto de iOS
- El proyecto .NET Standard
Desafortunadamente, no hay soporte para UWP aún.



Configurando el plugin MTAdmob
Una vez que hemos instalado el plugin, veremos que se nos abre un nuevo archivo readme.txt, con las instrucciones para configurar los proyectos específicos. Los pasos son los siguientes:
Configurando el plugin MTAdmob en Android
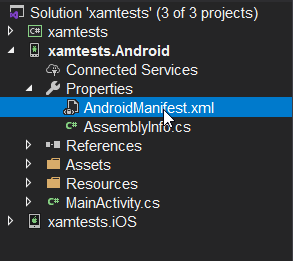
Debemos de abrir el archivo de configuración de Android, el cual puedes encontrar en la ruta que se muestra en la imagen:

Dentro del mismo, agregaremos los siguientes permisos necesarios:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="com.companyname.xamtests">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="28" />
<application android:label="xamtests.Android"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
</manifest>De igual forma, dentro de la etiqueta application, agregaremos los siguientes líneas:
<application android:label="Test.MTAdmob.Android">
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version"/>
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy"/>
<activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" android:theme="@android:style/Theme.Translucent" />
</application>Por último, debemos de inicializar el SDK de Mobile Ads, añadiendo la siguiente línea a la clase MainActivity:
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713 -->
MobileAds.Initialize(ApplicationContext, "ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy");
Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App());
}donde, el valor ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy, es un valor que debes generar previamente en google admob.
Configurando el plugin MTAdmob en iOS
Para el caso de iOS, debemos instalar los siguientes paquetes nuget, únicamente en el proyecto de iOS:
- Xamarin.Google.iOS.MobileAds
- Xamarin.Google.iOS.SignIn
ya que si no lo hacemos, la aplicación no compilará.
Posteriormente, agregaremos en el archivo info.plist las siguientes líneas:
<string>Assets.xcassets/AppIcon.appiconset</string>
<key>GADApplicationIdentifier</key>
<string>YOUR APP ID</string>
<key>GADIsAdManagerApp</key>
<true/>
</dict>
</plist>Por último, en el archivo AppDelegate del proyecto iOS, agregaremos las siguientes líneas:
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
MobileAds.SharedInstance.Start(CompletionHandler);
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
private void CompletionHandler(InitializationStatus status) { }Mostrando anuncios de AdMob en Xamarin Forms
Una vez que hemos preparado nuestros proyectos, el siguiente paso es colocar los anuncios en nuestras páginas con código XAML. Lo primero que haremos, será agregar el espacio de nombres en la página, en la cual deseemos mostrar la publicidad:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:controls="clr-namespace:MarcTron.Plugin.Controls;assembly=Plugin.MtAdmob"
mc:Ignorable="d"
x:Class="xamtests.Page1">Una vez hecho este paso, podremos agregar el control AdView, en la posición en la que deseemos. Yo he creado un formulario sencillo, y mostraré el anuncio en la parte inferior:
<controls:MTAdView
Grid.Row="1"
AdsId="ca-app-pub-3940256099942544/6300978111"/>Cabe destacar, que el id del anuncio que he colocado, corresponde a los anuncios de prueba que nos proporciona google, con el propósito de precisamente, hacer pruebas de la aplicación. Puedes probar estos según sea tu caso:
- Android: ca-app-pub-3940256099942544/6300978111
- iOS: ca-app-pub-3940256099942544/2934735716
Recuerda cambiar el id del anuncio, una vez que vayas a publicar tu aplicación.
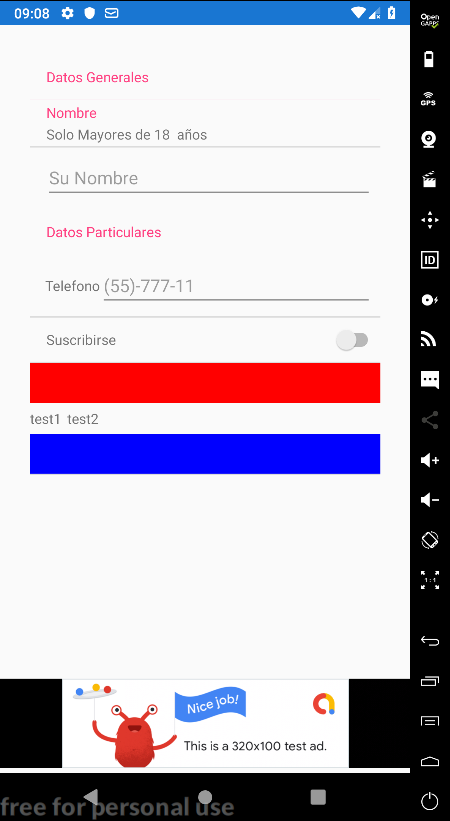
Con esto, tendremos una pantalla con el anuncio en la parte inferior:

Como parte de la funcionalidad del banner, también podemos mostrar, anuncios tipo Interstitial, y en formato video, pero eso, será tema para una publicación posterior.
