¿Quieres conocer la forma más sencilla de poder utilizar cualquier fuente en tus proyectos de Xamarin Forms, agregando una única línea en todo tu proyecto?
¡Adquiere el Máster en Xamarin Forms!
Antes de iniciar, te invito a visitar la página de la Membresía de mi academia, donde podrás encontrar:
– Cursos y talleres de Xamarin
– Cursos y talleres en C#
– Cursos y talleres de Blazor
– Cursos y talleres de ASP.NET
– Cursos y talleres en muchas otras tecnologías
¡Todo al precio más bajo posible por tiempo limitado!

Video guía paso a paso para aprender a agregar fuentes a proyectos con Xamarin Forms
Te dejo el video de esta publicación, si es que no quieres ver el paso a paso de forma práctica.
¿Cómo utlizar fuentes personalizadas en Xamarin Forms?
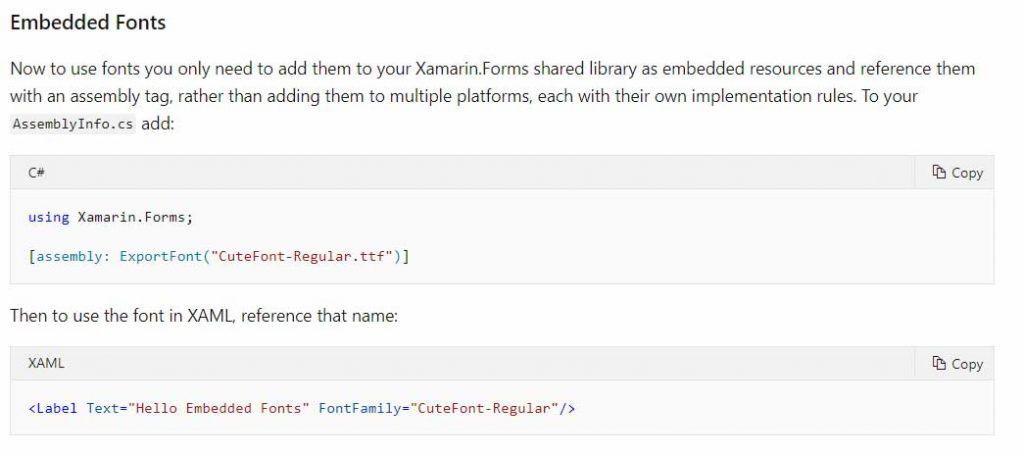
Vamos a ver entonces cómo podemos agregar cualquier fuente que nosotros queramos en nuestro proyecto o en nuestros proyectos basados en Xamarin Forms. Veamos primero una página de unos release notes, de una versión específica de Xamarin Forms, específicamente la 4.5.0.530. En estos release notes, fíjate que tenemos una sección que nos indica que podemos agregar fuentes embebidas en nuestro proyecto de Xamarin Forms, y aquí vienen los pasos de cómo podemos llevar a cabo esta acción.

Y es que regularmente salen nuevas características de xamarin forms que muchas veces ni siquiera nos damos cuenta que han salido y esto es porque el proceso o el ciclo de vida de Xamarin Forms es tan rápido que salen nuevos releases cada determinado tiempo con nuevas características o con nuevas funcionalidades que son muy prácticas, pero que muchas veces desconocemos.
Vamos a ver cómo utilizar esta característica, aquí tenemos un proyecto basado en Xamarin Forms.
Aquí tenemos nuestra aplicación, simplemente es un elemento Label donde tenemos un texto, y tenemos la font family por default.

Ahora bien, ¿cómo podemos agregar nuestras propias fuentes a este proyecto? Bueno lo primero que tenemos que hacer es ir a algún sitio web que nos permita descargar fuentes ya sea de paga o bien fuentes gratuitas.
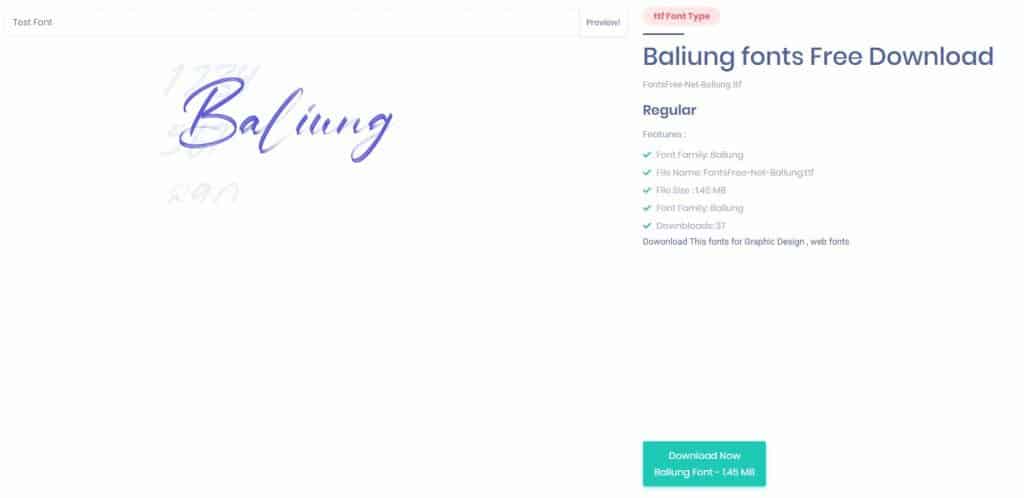
En este caso tengo este sitio que es bastante bueno, y que nos muestra una serie de fuentes gratuitas que podemos descargar para incluirlas en nuestros proyectos.
Vamos a hacer esta prueba con esta fuente llamada Baliung, aunque podría ser la fuente que tú quisieras.
Vamos a abrir la página de la fuente, aquí tenemos el preview de esta fuente y vamos a dar clic donde dice descargar.

Es una descarga muy rápida, y una vez que hemos descargado esta fuente, lo que vamos a hacer es integrar esta fuente a nuestro proyecto Net Standard de nuestra solución de Xamarin Forms.
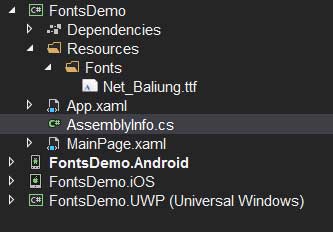
Voy a proceder a crear un par de carpetas, esto para mantener el orden en nuestro proyecto. Vamos a crear una nueva carpeta que se llame por ejemplo Resources, y dentro voy a crear una la carpeta que se llame Fonts, ya que podríamos tener más de una fuente incluida en nuestra solución.
Voy a proceder a arrastrar el archivo que he descargado, y voy a renombrar un poco el nombre de esta fuente, esto para que no sea un nombre tan largo.
Como te he mencionado anteriormente la creación de estas carpetas no es necesaria, pero si quieres tener más ordenado tu proyecto, si es recomendable que tengas cierto orden en tu jerarquía en tu proyecto.

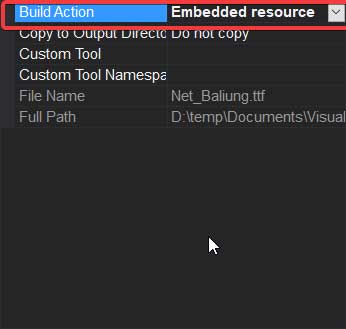
El siguiente paso que tenemos que hacer es asegurarnos que esta fuente o estas fuentes que tengas en esta carpeta, se encuentren como Embbed Resource en su build action. Tienes que asegurarte de tener esta característica, ya que, si no, no te va a funcionar esto que vamos a hacer.

Una vez hecho esto, vamos a tener que agregar un atributo llamado “export Font” en el proyecto net standard. Este atributo podría estar en cualquier lugar del proyecto .net standard, ya que se registra a nivel del ensamblado, y esto depende en qué tanto quieres que sea visible este recurso para otros proyectos u otros desarrolladores, yo lo voy a colocar en el archivo llamado Assembly info.
Voy a proceder entonces en primer lugar a agregar el espacio de nombres Xamarin.Forms y posteriormente voy a agregar lo que es un nuevo atributo llamado ExportFont. Entre paréntesis tenemos que especificar cuál es el nombre de la fuente, en este caso es Net_Baliung, tiene que ser el nombre con el que tengas registrada tu fuente en la carpeta fonts, de tal forma que quedaría así:
using Xamarin.Forms.Xaml;
using Xamarin.Forms;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
[assembly: ExportFont("Net_Baliung.ttf")] Otro punto importante es asegurarte de tener una de las últimas versiones de Xamarin Forms, en mi caso personal he actualizado a la última versión de Xamarin.Forms, la cual es la versión 4.7.X.
Ya tenemos registrada nuestra fuente, ¿Cómo podemos usar esta fuente en nuestros archivos tipo XAML? Bueno lo que tenemos que hacer es especificar el Font Family, en este caso de nuestro elemento Label, y tenemos que especificar el nombre que hemos registrado que Net_Balium, que es el nombre del archivo. Si iniciamos de nuevo la ejecución de nuestro proyecto, veremos ya aplicada la fuente a nuestro elemento Label.
<StackLayout>
<!-- Place new controls here -->
<Label
FontSize="Title"
HorizontalOptions="Center"
Text="Welcome to Xamarin.Forms!"
VerticalOptions="CenterAndExpand"
FontFamily="Net_Baliung"/>
</StackLayout> 
Como te has dado cuenta es una forma muy sencilla de utilizar fuentes en nuestros proyectos. Anteriormente teníamos que importar esta fuente en cada uno de los proyectos específicos por plataforma, y llevar a cabo algunas configuraciones que nos hacían perder un poco de tiempo, pero con esto que te enseñado, seguramente vas a ahorrar mucho tiempo.
Otra cosa que podemos hacer con estos atributos es especificar un alias, esto para no tener que poner todo el nombre del archivo. Esto se hace de la siguiente forma:
Regresando al archivo XAML, en lugar de especificar el nombre completo de la fuente únicamente tendríamos que llamar el alias desde el Font Family:
using Xamarin.Forms.Xaml;
using Xamarin.Forms;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
[assembly: ExportFont("Net_Baliung.ttf", Alias = "NB")] <StackLayout>
<!-- Place new controls here -->
<Label
FontSize="Title"
HorizontalOptions="Center"
Text="Welcome to Xamarin.Forms!"
VerticalOptions="CenterAndExpand"
FontFamily="NB"/>
</StackLayout> 